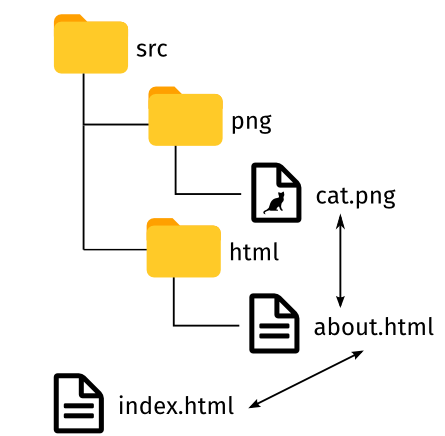
Use a and img elements with absolute and relative URLs:

Validate the following text file to XHTML 5.2:
<html>
<head>
<meta charset='utf-8'>
<title>True owl</title>
</head>
<body>
<h2 id=owls_title>True owl</h2>
<p>The true owls or typical owls (family Strigidae) are one of the two <i>generally <b>accepted families </i>of owls</b>, the other being the barn owls (Tytonidae).
<H4>Morphology</H4>
<p CLASS='bold'>While typical owls (hereafter referred to simply as owls) vary greatly in size, with the smallest species, the elf owl, being a hundredth the size of the largest, the Eurasian eagle-owl and Blakiston's fish owl, owls generally share an extremely similar body plan.</p>
<img src='http://spiritanimal.info/pictures/owl/Owl-Spirit-Animal-4.jpg'>
<br />
<input type="checkbox" name="owl" value="Owl" checked />
<br>
<input type="text" name="family" disabled>
</body>
</html>
Validate the following text file to XHTML 5.2:
<html>
<head>
<title>
Convert HTML to XHTML
</head>
<body text=blue>
<h1>
XHTML page
</h1>
<p><b> It is important for your site to be current with the most recent W3C standards.
</p></b>
<u>Welcome</u> to my <b>page</b>.<br>
I hope that you <i>enjoy</i> your stay.
<p>
<font color=#9900FF face=Arial size=+2>
XHTML is similar to HTML
</font>
</p>
<a href=http://validator.w3.org/>
Validator
</a>
</body>
</html>
Curso creado por Manuel Ignacio López Quintero bajo esta licencia.